Unity Timeline "singal" と "marker" の違い
使用しているunity version
unity2019.2.17 timeline ver 1.1.0
signal, markerとは
公式マニュアル docs.unity3d.com
Timelineの時間軸にイベントを設定し、何かしらの処理を実行したいという事をネット上で調べると、signalかmarkerを使うようだ、という事が分かります。
Animation Clipで使われるEventのTImeline版のようなイメージです。 docs.unity3d.com
どっちが良いのか
先に結論を行ってしまうと、signalはmarkerを拡張したもので、markerに幾つかの便利な機能を付けたものがsignalという感じです。 ですのでイベントを仕込みたいだけであれば、基本signalで問題ないかと思われます。
ただ、プロジェクトによっては不要な機能も一緒に付いてくるかもしれないので、違いを把握して検討するのが良さそうです。 では素の状態での違いを見ていきます。
共通の仕様
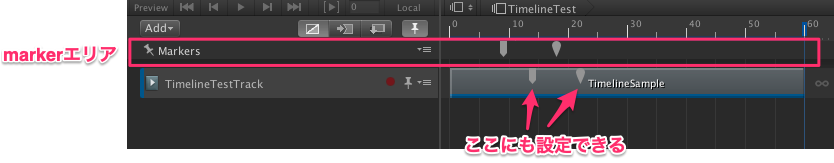
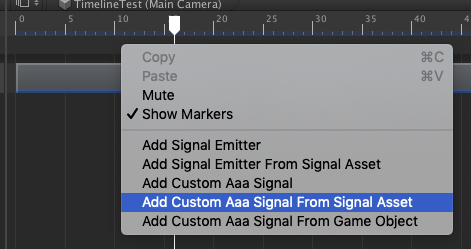
設定できるエリアが2箇所あります。

timelineのmarkerエリア、またはtrackエリアを右クリックで設定します。
Markerエリアで設定した場合、PlayableDirecterコンポーネントが設定されたgameObjectがイベントを受け取る
- Trackエリアで設定した場合、Trackの対象として設定されたgameObjectがイベントを受け取る
- INotificationを実装したMonoBehaviorがMarkerイベントを受け取る事ができる
public void OnNotify(Playable origin, INotification notification, object context) { CustomAaaSignal aaaSignal = notification as CustomAaaSignal; if (aaaSignal != null) { Instantiate(aaaSignal.prefab); } }
markerの仕様
- イベントを発火するMarkerクラスを作成
- singalと違い、イベントに対応したアセットは不要
- Runtime, Editor両方でイベントが発生する
- 再生ヘッドがmarkerイベントよりも後に飛ばされてもイベントは発行される
signalの仕様
docs.unity3d.com ドキュメントを見ると、Markerの派生クラスがSignalEmitterですね。
signalのイベントの受け取り方には2通りあります。
1. INotificationを実装したMonoBehaviorを用意する
markerと同じ方法です。
- INotificationを実装したMonoBehaviorがOnNotifyでイベントを受け取る事ができる

- signalアセットは必ずしも必要ではない。
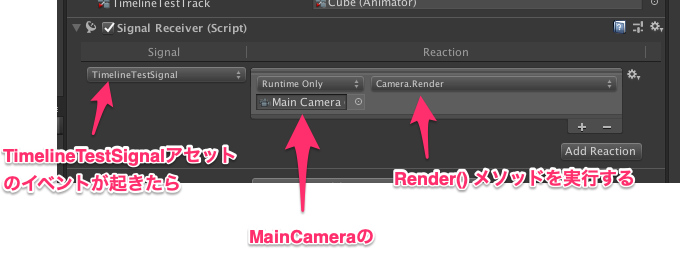
2. SignalRecieverを使い、inspecterで設定
- イベントを区別するためのsignalアセットを作る
- signalのイベントを受け取るgameObjectにSignalReciever (unityが用意しているコンポーネント)をadd componentする
- 受け取ったsingalとgameObjectの関数を紐付ける処理を、受け取る側のgameObjectに付けられたSignalRecieverで設定する
SignalReciever

個人的にプログラムで完結したいと考えているので、僕が実装するなら①の方を使うと思います。 というかSignalRecieverを使うとsignalで設定した引数が受け取れないので、値を受け取りたい場合は①しか選択肢がないですね。
引数を渡したい
素のmarker、signalではイベントが起きた事しか通知出来ません。 イベント毎にidを渡したり、文字列を渡したりしたい場合、marker、signalを拡張したクラスを作成します。
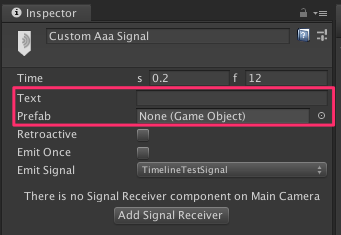
using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.Timeline; public class CustomAaaSignal : SignalEmitter { public string text; public GameObject prefab; }

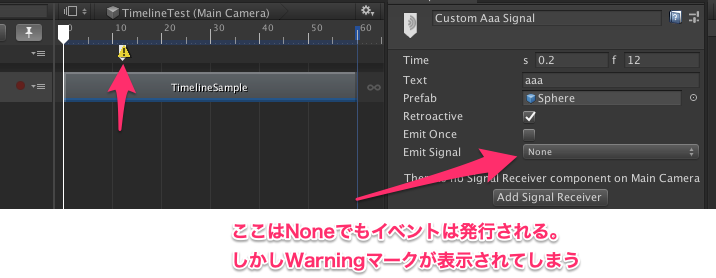
inspecterで設定できるようになりました。

その他のオプション
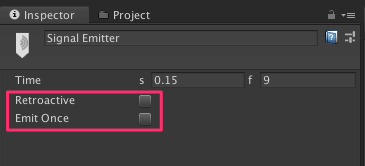
ここはmarkerに無いので、素のmarkerだと不便な点です。

Retroactiveフラグ
- シークされて再生ヘッドがsingalを飛ばしても、遡ってイベントを発行するか? というRetroactiveフラグがある (timeline ver1.0.0ではRetroactiveフラグに関係なく、必ず発行されていました。。バグですね。)
EmitOnceフラグ
- loopする場合も一回しかイベントを発生させない、というEmitOnceフラグがある

ただ、これらは簡単に実装可能です。 INotificationOptionProviderを継承・実装します。 下記はSignalの実装をそのまま持ってきたものです。
using UnityEngine; using UnityEngine.Playables; using UnityEngine.Timeline; [System.Serializable] public class TimelineSmapleMarker : Marker, INotification, INotificationOptionProvider { [SerializeField] bool m_Retroactive; [SerializeField] bool m_EmitOnce; PropertyName INotification.id { get { return new PropertyName(string.Empty); } } public bool retroactive { get { return m_Retroactive; } set { m_Retroactive = value; } } public bool emitOnce { get { return m_EmitOnce; } set { m_EmitOnce = value; } } NotificationFlags INotificationOptionProvider.flags { get { return (retroactive ? NotificationFlags.Retroactive : default(NotificationFlags)) | (emitOnce ? NotificationFlags.TriggerOnce : default(NotificationFlags)) | NotificationFlags.TriggerInEditMode; } } }
割と簡単にRetroactive、EmitOnceフラグは実装できました。
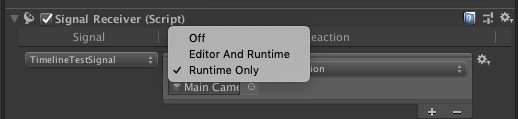
Runtimeだけなのか、Editorでも発生させるのか? を選べる
これはSignalRecieverを使う必要があります。 markerだとRuntime、Editor両方で発生します。
SignalRecieverの中身を見ると、いったんUnityEventに変換されています。 UnityEventはRuntimeだけなのか、Editorでも発生させるのかのフラグがあるため、それを使っているようです。
これら踏まえて、SignalAssetもSignalRecieverも不要ということであれば、markerを使ってカスタマイズしていくのを検討して良さそうです。
その他の参考URL
markerの拡張方法が紹介されています。 blogs.unity3d.com
Triplanar Mapping
下記チュートリアルで紹介されているTriplanar Mappingをやってみます。 www.ronja-tutorials.com
Triplanar Mappingとは
Triplanar Mappingとはどういうものかと言うと、上方向、横方向からテクスチャを貼り付けるようなイメージです。 モデルのUVを参照せず、world座標を参照するため、他のモデルとの境界線を目立たなくさせる事ができます。 地形などを作るのに向いていそうです。
頂点shader
まず、頂点shaderの処理。UVではなくworld空間の座標を参照するようにします。
また、3方向から投影するテクスチャをどれだけ混ぜるか? の指標とするため、 world空間でのモデルの法線を求めます。
struct appdata{ float4 vertex : POSITION; float3 normal : NORMAL; }; struct v2f{ float4 position : SV_POSITION; float3 worldPos : TEXCOORD0; float3 normal : NORMAL; // world空間での法線 }; v2f vert(appdata v){ v2f o; o.position = UnityObjectToClipPos(v.vertex); // 頂点のworld座標を求める float4 worldPos = mul(unity_ObjectToWorld, v.vertex); o.worldPos = worldPos.xyz; // world空間での法線を求める o.normal = UnityObjectToWorldNormal(v.normal); return o; }
world空間でのモデルの法線の算出について、なぜその計算になるのか? についてはこちらが詳しかったです。 raytracing.hatenablog.com
fragment shader
次にfragment shaderの処理。
fixed4 frag(v2f i) : SV_TARGET{
// TRANSFORM_TEXを使ってテクスチャのrepeatなどを考慮
float2 uv_front = TRANSFORM_TEX(i.worldPos.xy, _MainTex);
float2 uv_side = TRANSFORM_TEX(i.worldPos.zy, _MainTex);
float2 uv_top = TRANSFORM_TEX(i.worldPos.xz, _MainTex);
TRANSFORM_TEXをする事でtexutreのoffset, tilingが反映されます。 UnityのTRANSFORM_TEXマクロ | 生存日記
// 先程作ったworld座標ベースのuvでtextureを読みます。 fixed4 col_front = tex2D(_MainTex, uv_front); // xy平面から貼り付けるtexture fixed4 col_side = tex2D(_MainTex, uv_side); // zy平面から貼り付けるtexutre fixed4 col_top = tex2D(_MainTex, uv_top); // 上 (xz平面) から貼り付けるtxture
3方向から投影するテクスチャをどれだけ混ぜるか? の指標となる重みを定義します。 法線はマイナスの値も取るので、ここは絶対値を使います。 マイナスの値を採用すると、下方向を向いた面が黒くなってしまいます。
// world座標の法線をもとにした重みを定義 float3 weights = i.normal; // 法線が単純に縦方向を向いているのか? 横方向を向いているのか? の判断だけに使うので、絶対値を使う。 weights = abs(weights); // 全部足して1になるよう調整する。暗くなるのを避けるため。 weights = weights / (weights.x + weights.y + weights.z); // それぞれの重みを影響させる col_front *= weights.z; col_side *= weights.x; col_top *= weights.y; // 3方向を合成 fixed4 col = col_front + col_side + col_top; // 外部propertyでの色調整を反映 col *= _Color; return col;
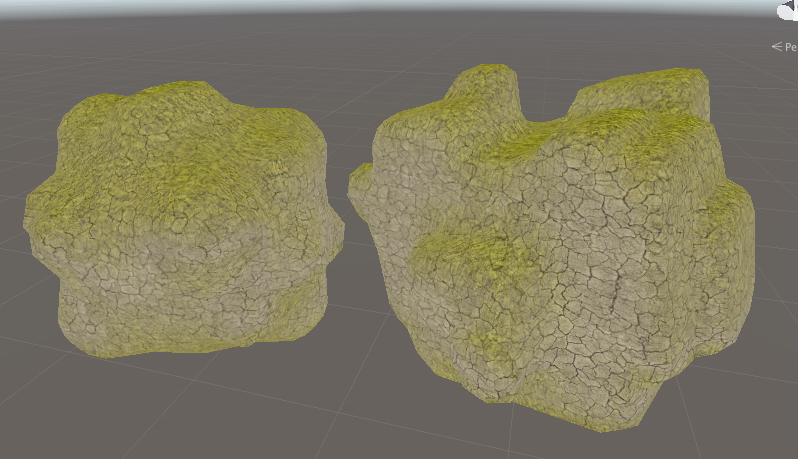
ここで、上方向からのテクスチャを草に入れ替えてみます。 上方向からのテクスチャをpropertyとして持たせ、反映させるようコードを修正します。
_MainTexTop ("Texture", 2D) = "white" {} //... sampler2D _MainTexTop; float4 _MainTexTop_ST; //... float2 uv_top = TRANSFORM_TEX(i.worldPos.xz, _MainTexTop);
上方向を向いている部分に草が生えました。

しかし、なんだか草部分がボンヤリしていますね。
期待している状態はこんな感じです。

このための修正をしていきます。
より方向の影響を強くする
係数とpowを使って重みを際立たせます。
powを使うとどう値が変化するのかは下記にて。 ssr-maguro.hatenablog.com
//... _Sharpness("Blend Sharpness", Range(1, 64)) = 1 //... float _Sharpness; //... weights = abs(weights); // powを使って重みをくっきりさせる weights = pow(weights, _Sharpness); weights = weights / (weights.x + weights.y + weights.z); //...
完成、ブラッシュアップ
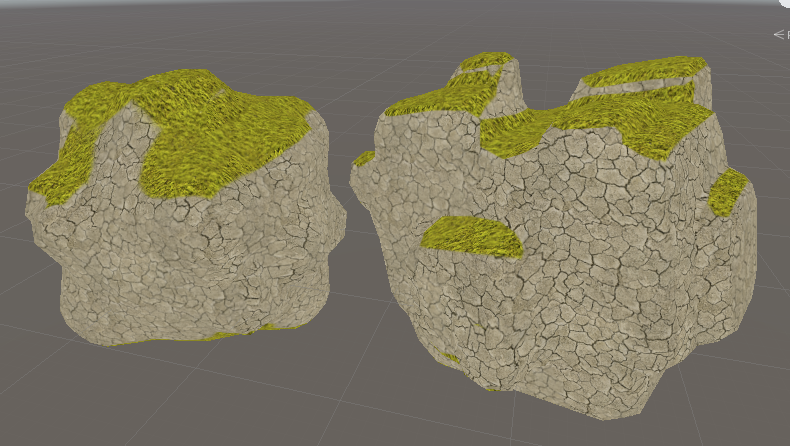
これで期待した絵になりました。
しかしまだ色々問題があり、下から見ても草が生えていたりします。

次はこういった問題を解消し、草が生える範囲を調整できたりするようにしてみます。 続く。
他の参考URL
【未解決】 ShaderのOffset値とは何なのか
前置き
ShaderにはOffsetという値があります。 それについて調べたけど、詳細は分からなかった、という記事です。すいません。。
本題
shaderのOffsetとは、座標はそのままで、カメラ深度に対してoffsetをかける、というもののようです。
z-fightingを何とかしたりするのに使われたりします。 ch.nicovideo.jp
何となくは分かったので、詳しい仕様を見て行きたいと思います。 docs.unity3d.com
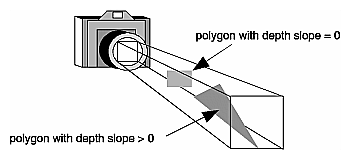
デプスオフセットを二つのパラメータ, factor および units ,で指定できるようにします。 Factor は,ポリゴンのXあるいはYに関連して,最大のZ勾配をスケールし,unitsは最小のデプスバッファ値をスケールします。例えば,Offset 0, –1 により,ポリゴンの勾配を無視してポリゴンをカメラに近づけ,一方で Offset –1, –1 はさらに見上げる角度でポリゴンを近づけます。
読んでも何なのか良く分かりません。
サンプルを作って試してみます。
まずshader。
SurfaceShaderにOffset調整用のパラメーターを足しただけのものです。
Shader "Custom/NewSurfaceShader"
{
Properties
{
_Color ("Color", Color) = (1,1,1,1)
_MainTex ("Albedo (RGB)", 2D) = "white" {}
_Glossiness ("Smoothness", Range(0,1)) = 0.5
_Metallic ("Metallic", Range(0,1)) = 0.0
// ココ追加
_zOffsetFactor("zOffsetFactor", Float) = 0
_zOffsetUnits("zOffsetUnits", Float) = 0
}
SubShader
{
Tags { "RenderType"="Opaque" }
LOD 200
// ココ追加
Offset [_zOffsetFactor] , [_zOffsetUnits]
CGPROGRAM
// Physically based Standard lighting model, and enable shadows on all light types
#pragma surface surf Standard fullforwardshadows
// Use shader model 3.0 target, to get nicer looking lighting
#pragma target 3.0
sampler2D _MainTex;
struct Input
{
float2 uv_MainTex;
};
half _Glossiness;
half _Metallic;
fixed4 _Color;
// Add instancing support for this shader. You need to check 'Enable Instancing' on materials that use the shader.
// See https://docs.unity3d.com/Manual/GPUInstancing.html for more information about instancing.
// #pragma instancing_options assumeuniformscaling
UNITY_INSTANCING_BUFFER_START(Props)
// put more per-instance properties here
UNITY_INSTANCING_BUFFER_END(Props)
void surf (Input IN, inout SurfaceOutputStandard o)
{
// Albedo comes from a texture tinted by color
fixed4 c = tex2D (_MainTex, IN.uv_MainTex) * _Color;
o.Albedo = c.rgb;
// Metallic and smoothness come from slider variables
o.Metallic = _Metallic;
o.Smoothness = _Glossiness;
o.Alpha = c.a;
}
ENDCG
}
FallBack "Diffuse"
}
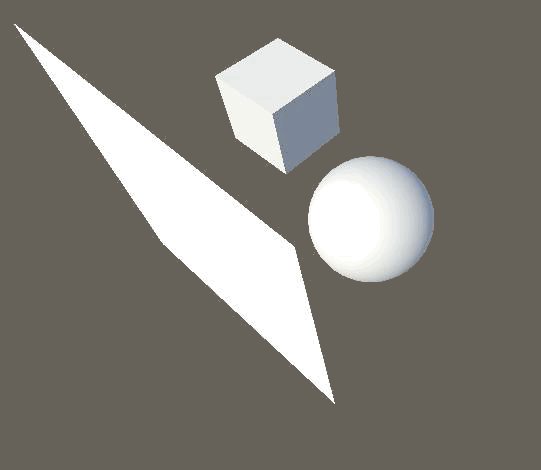
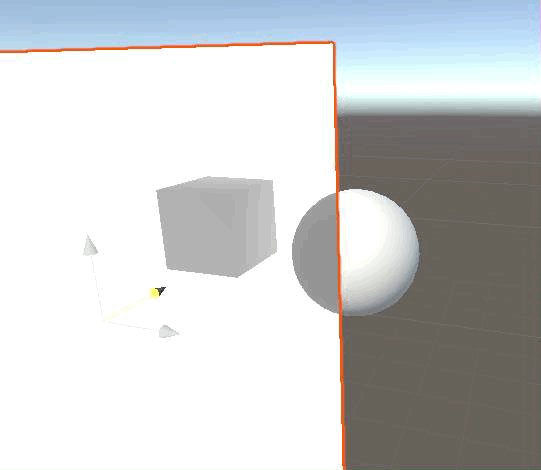
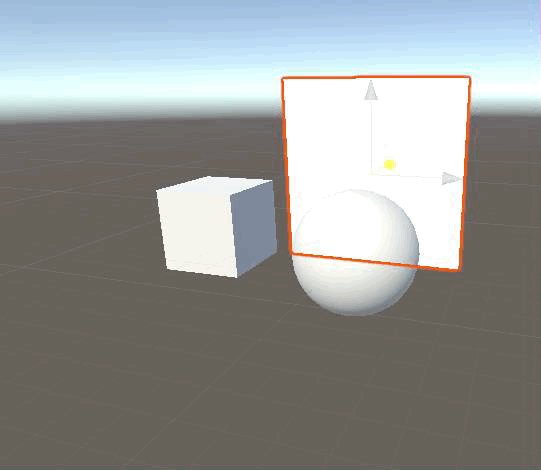
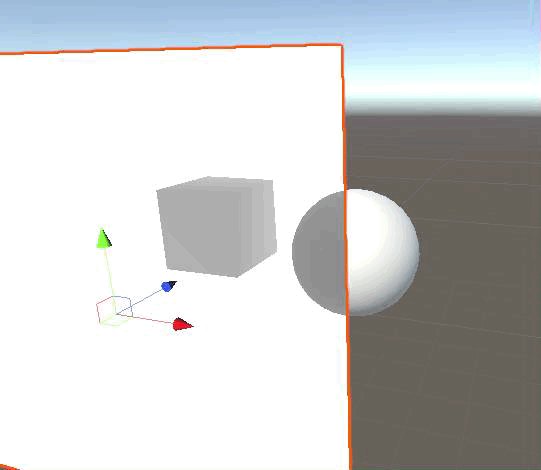
sphereに対してこのshaderを適用します。適用したsphereは、planeの後ろに置きます。

で、propertyの_zOffsetFactorを変化させてみる。 すると、planeの後ろで見えなかったshpereがだんだんplaneを突き破って見えてきます。 マイナスの方向に大きくすると、カメラに近づいたような効果があります。
で、どういう仕様で動いているのか。depth値をどうこうしてるのか。細かく制御するために、調べてみます。
depth値を表示してみます。 表示方法についてはこちら。 nn-hokuson.hatenablog.com

何だか良くわからないgif動画になってますが、上側がScene Viewで、offsetを変更するとplaneを突き抜けてsphereが表示されています。 下側がGame Viewで、depth値を表示しています。
offsetを使っても、depth値に変化は見られません。 なのでdepth bufferの書き込み値を変化せさせている訳では無いようです。
だから下のURLのギルティギアのキャラの重なり制御で使われたものとは違うみたい。 例として、depth bufferが変化しているのが出てきますからね。 www.4gamer.net
z-testする時の判断材料として使われている?
フォーラムでunityの中の人が回答しているものを見付けました。 https://forum.unity.com/threads/offset-parameters.23281/
glPolygonOffsetのドキュメントに詳細が書いてある、との事。 www.khronos.org
When GL_POLYGON_OFFSET_FILL is enabled, each fragment's depth value will be offset after it is interpolated from the depth values of the appropriate vertices. The value of the offset is factor × DZ + r × units , where DZ is a measurement of the change in depth relative to the screen area of the polygon, and r is the smallest value that is guaranteed to produce a resolvable offset for a given implementation. The offset is added before the depth test is performed and before the value is written into the depth buffer. glPolygonOffset is useful for rendering hidden-line images, for applying decals to surfaces, and for rendering solids with highlighted edges.
日本語訳
GL_POLYGON_OFFSET_FILLが有効な場合、各フラグメントの深度値は、適切な頂点の深度値から補間された後にオフセットされます。 オフセットの値はfactor×DZ + r×unitsです。ここで、DZは多角形の画面領域に対する深さの変化の測定値であり、rは特定の解決可能なオフセットを生成することが保証される最小値です。 実装。 深度テストが実行され、値が深度バッファに書き込まれる前に、オフセットが追加されます。 glPolygonOffsetは、隠線画像のレンダリング、表面へのデカールの適用、および強調表示されたエッジを持つソリッドのレンダリングに役立ちます。
中の人のComment
「DZは、ポリゴンの画面領域に対する深さの変化の測定値です。」私はこれが何を意味するのか正確には知りませんが、画面の位置に関する奥行きの派生物のように聞こえます。
中の人も完全には分かっていない?
glPolygonOffsetについて、もう少し調べてみます。 www.glprogramming.com
気になる文を見つけました。
大きな疑問は、「オフセットはどれだけで十分ですか?」です。
そうそう、ココです。適切なオフセットの求め方を知りたかったんです。
残念ながら、必要なオフセットは、各ポリゴンの深さの傾きやワイヤフレームの線の幅など、さまざまな要因に依存します。
OpenGLはポリゴンの深度勾配(図6-5を参照)を計算しますが、factorに適切な値を選択するために、深度勾配が何であるかを理解することが重要です。深さ勾配は、ポリゴンを横断するときのz(深さ)値の変化をxまたはy座標の変化で割ったものです。深さの値は、範囲[0、1]に固定されたウィンドウ座標です。ポリゴンの最大深度勾配(オフセット式のm)を推定するには、次の式を使用します。
うーん、難しいですね。。ここで力尽きました。 また何か分かったら追記していきます。
shaderでよくある計算をビジュアライズしたgif
shader forge作者の方のtweetより。
ドット積 (内積)
大きさ1のベクトル同士でドット積を取る時、1 〜 -1の範囲を取る。
- 同じ方向なら1
- 直角なら0
- 反対方向なら-1
dot product - visualized ⚪
— Freya Holmér (@FreyaHolmer) 2019年11月30日
the dot of two normalized vectors, as shown here, can say how similar they are
a • b = 1, same direction
a • b = 0, perpendicular
a • b = -1, opposite directions
you might also be able to see why it's sometimes called scalar projection~ pic.twitter.com/vg8TwNZ8qs
クロス積 (外積)
2つのベクトルに垂直なベクトルを求める
cross product - visualized ⚔
— Freya Holmér (@FreyaHolmer) 2019年12月6日
the cross product A × B is a super useful way to take two 3D vectors, and get a third vector *perpendicular to both*, shown in blue (with its length shown in gray)! pic.twitter.com/d3NZoLEUtq
また、AとBで作られる平行四辺形の面積に等しい。なので、2で割って三角形の面積を取得できる。
cross product - visualized, part 2✨
— Freya Holmér (@FreyaHolmer) 2019年12月7日
a neat use of the cross product, is that its length equals the area of the parallelogram formed by A and B! this means you can also divide by 2 to get the area of a triangle! 📐
shown here on a plane, but it works with any 3D vectors https://t.co/pLsYFX86ku pic.twitter.com/Nl5B2SEbVa
角度関係
- 一回転は360度
- 一回転はラジアンで6.283 → 2π
a visual guide to radians~✨
— Freya Holmér (@FreyaHolmer) 2019年9月17日
a full turn is 360 in degrees
a full turn is 6.283... in radians
that number is exactly equal to τ (tau), more commonly expressed as 2π pic.twitter.com/OpLYSQHSid
よくある計算をグラフで見る
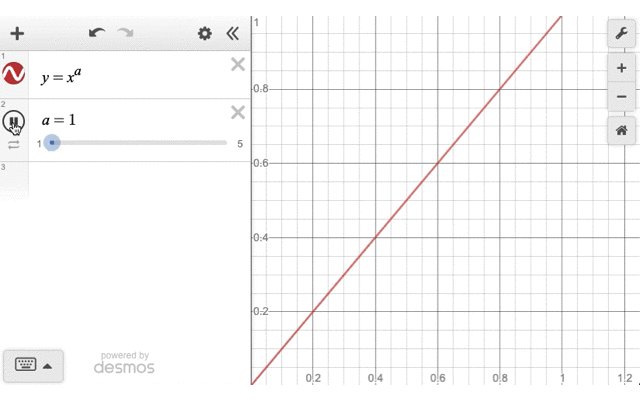
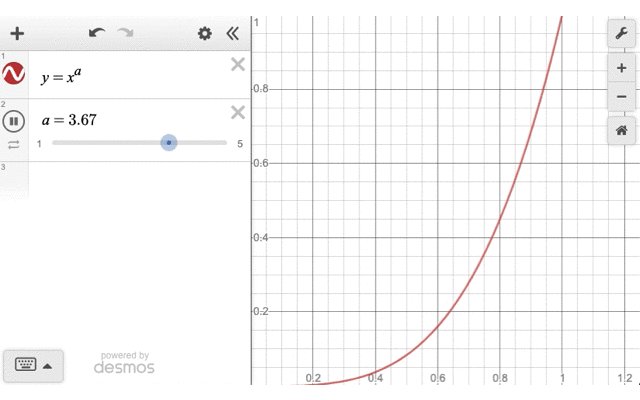
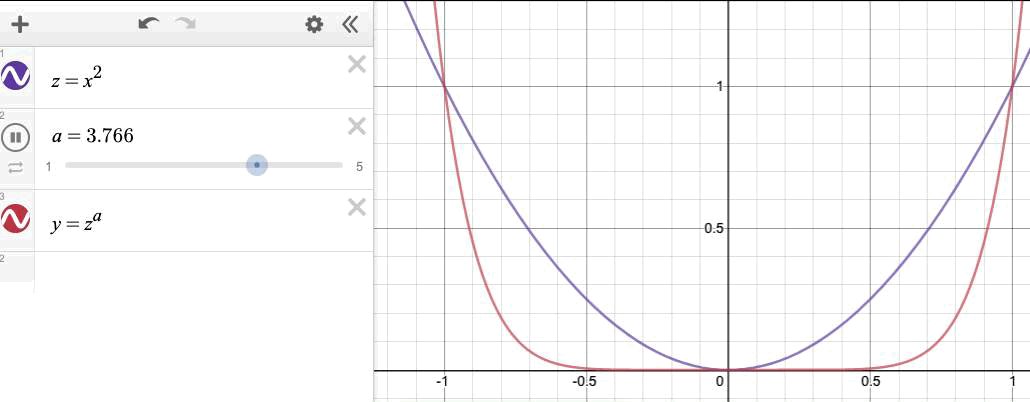
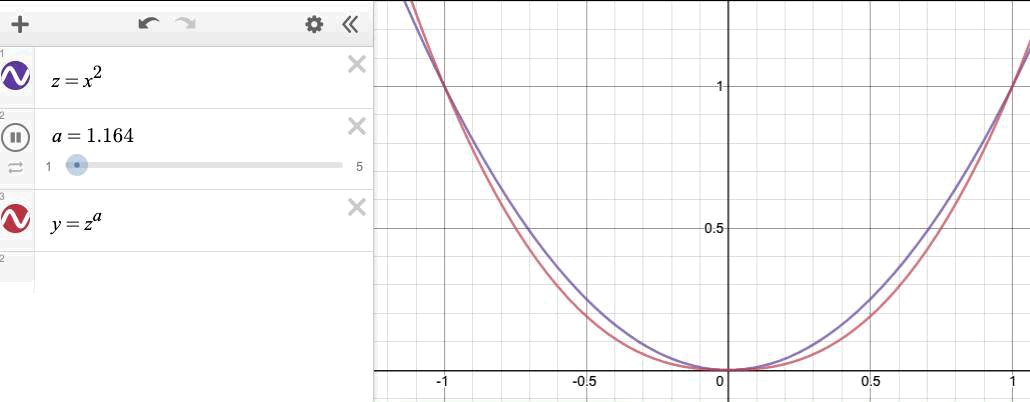
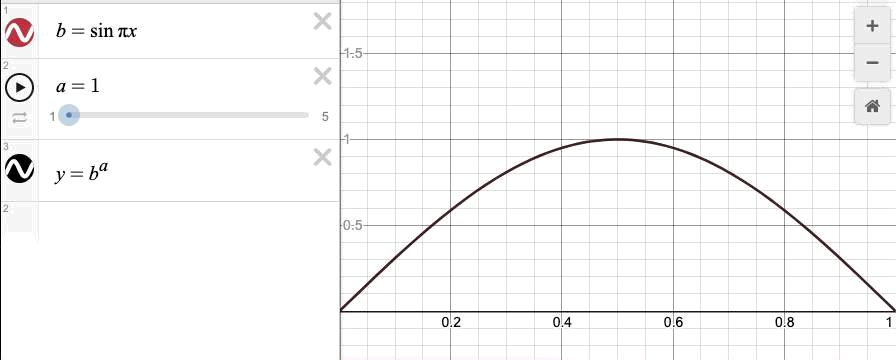
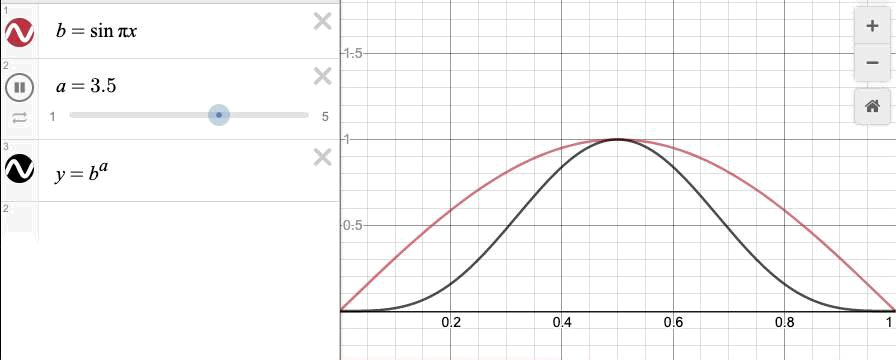
pow
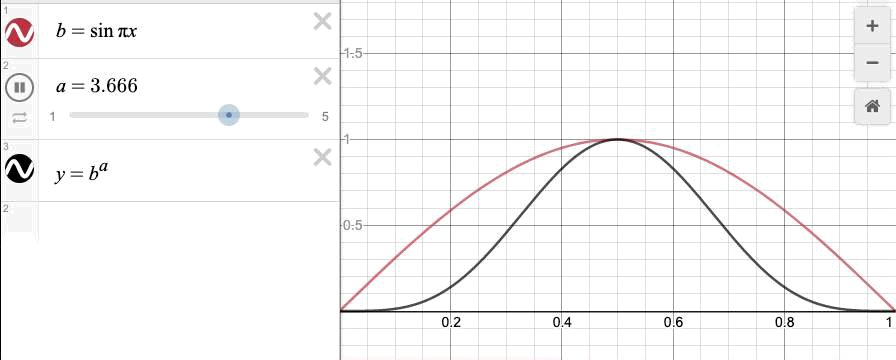
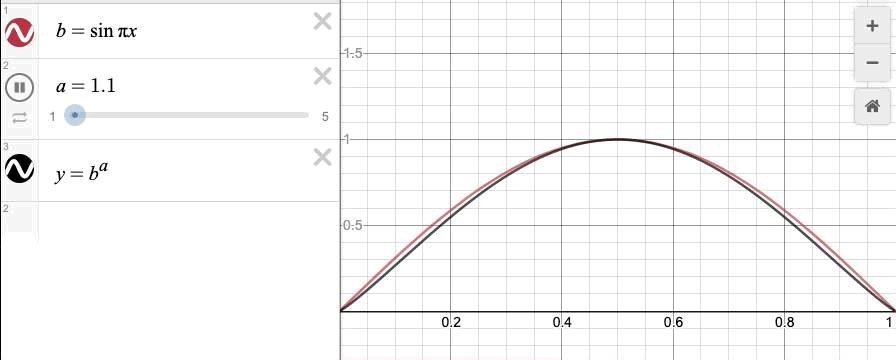
shaderでpow計算する事が良くあります。 powする事で値がどう変化するのかを、グラフで見るメモ。
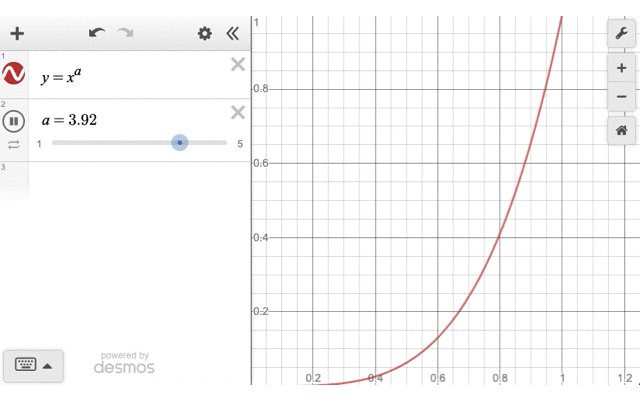
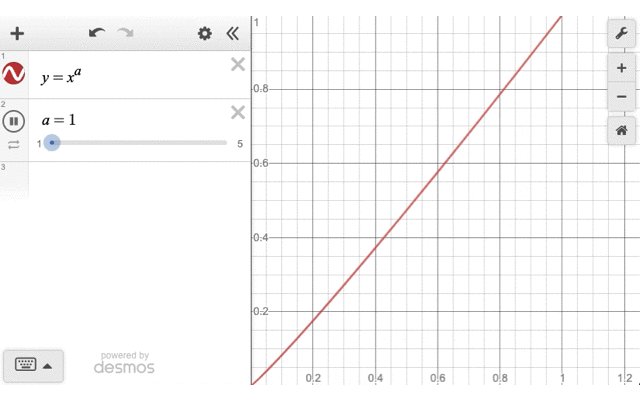
 の変化
の変化
https://www.desmos.com/calculator/dp5qheqr5n

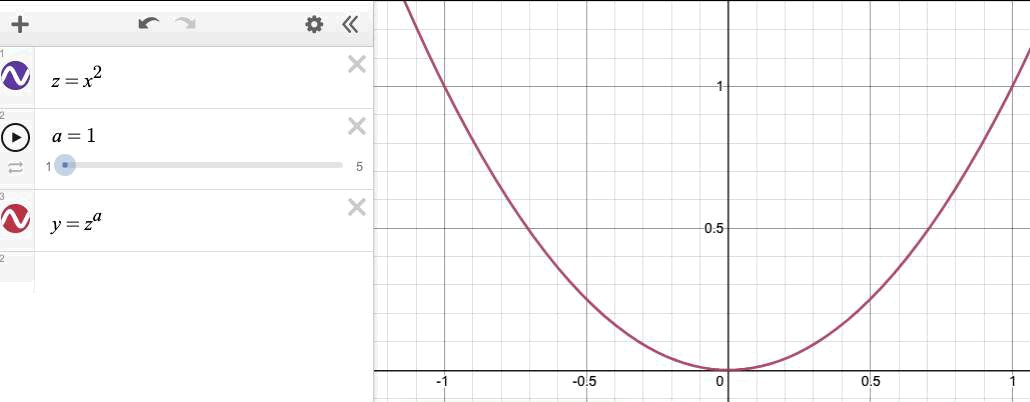
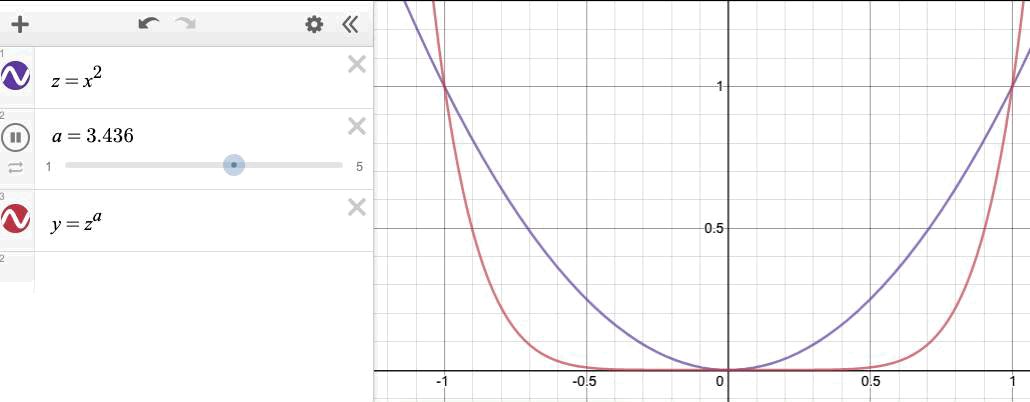
 の変化
の変化
https://www.desmos.com/calculator/1w0sdd504l

 の変化
の変化
https://www.desmos.com/calculator/2gtv1ggl1c

カーブが下方向に引っ張られるように変化するのが分かります。 これで変化を強調したり、ボカしたりするのに使うんですね。
lerpとsmoothstep
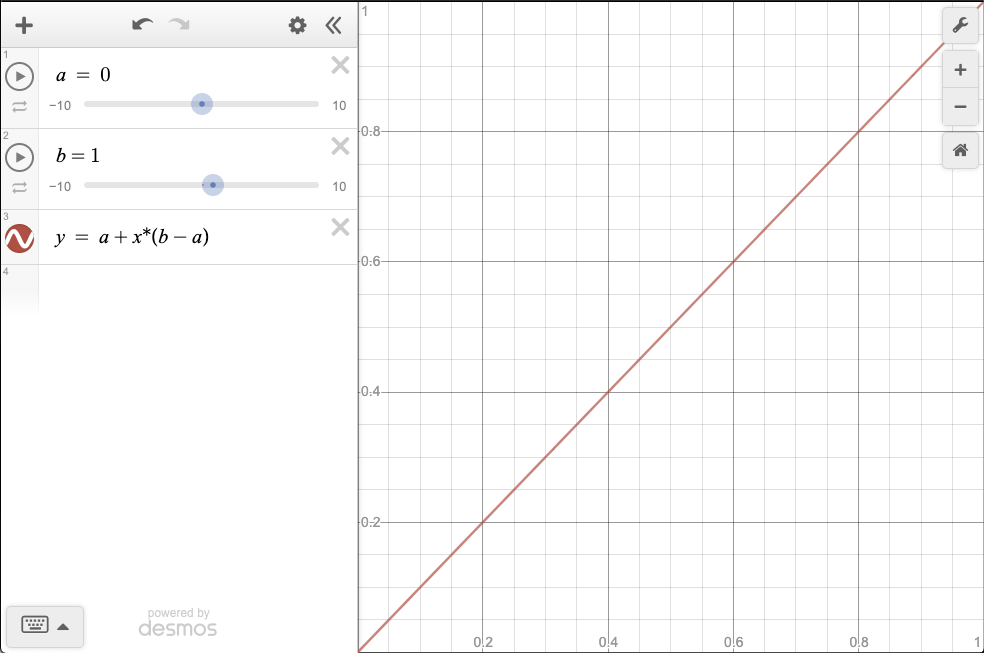
lerp
xが0〜1の範囲で変化する場合、yはa 〜 bの値で変化する
https://www.desmos.com/calculator/4xo9bmhyq1

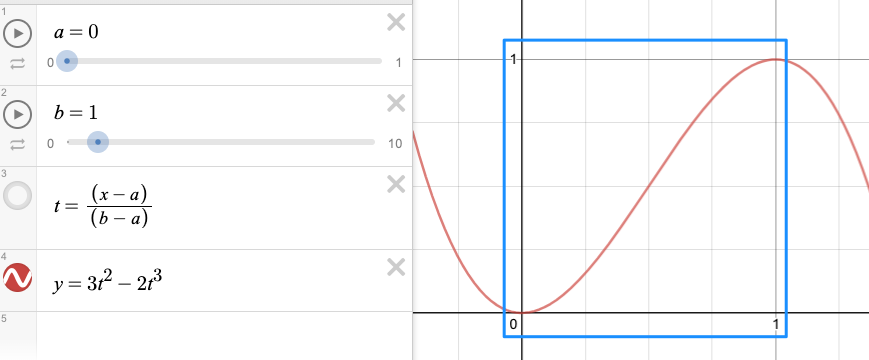
smoothstep
lerpと似ているようで結構違う。
- x = aの時、0
- x = bの時、1 となる。この特性が分かってないと使いにくいと思う。 一言でまとめると、
xがa〜bの範囲で変化する場合、yは0〜1の値で変化する
https://www.desmos.com/calculator/y6zw3l0iji
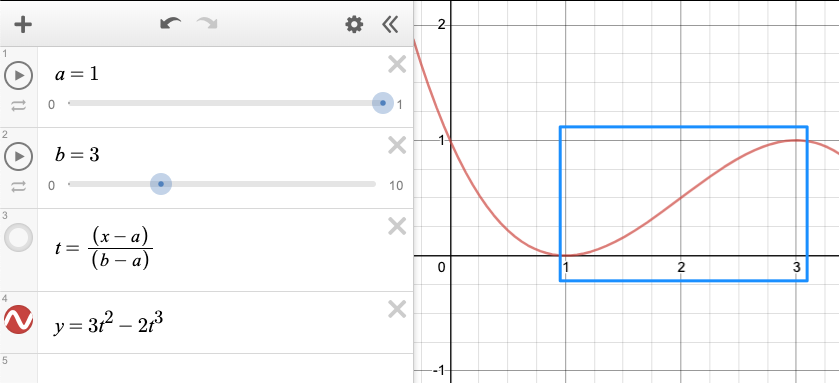
a=0、b=1の時

a=1, b=3の時

グラフの形的には、変化の始まりと終わりが目立たなくなる。
Plant UMLでクラス図を描く セットアップ編
アプリをダウンロード
- Last version : plantuml.jar をDLしてくる。
- /Applicationとかに入れておく。
準備
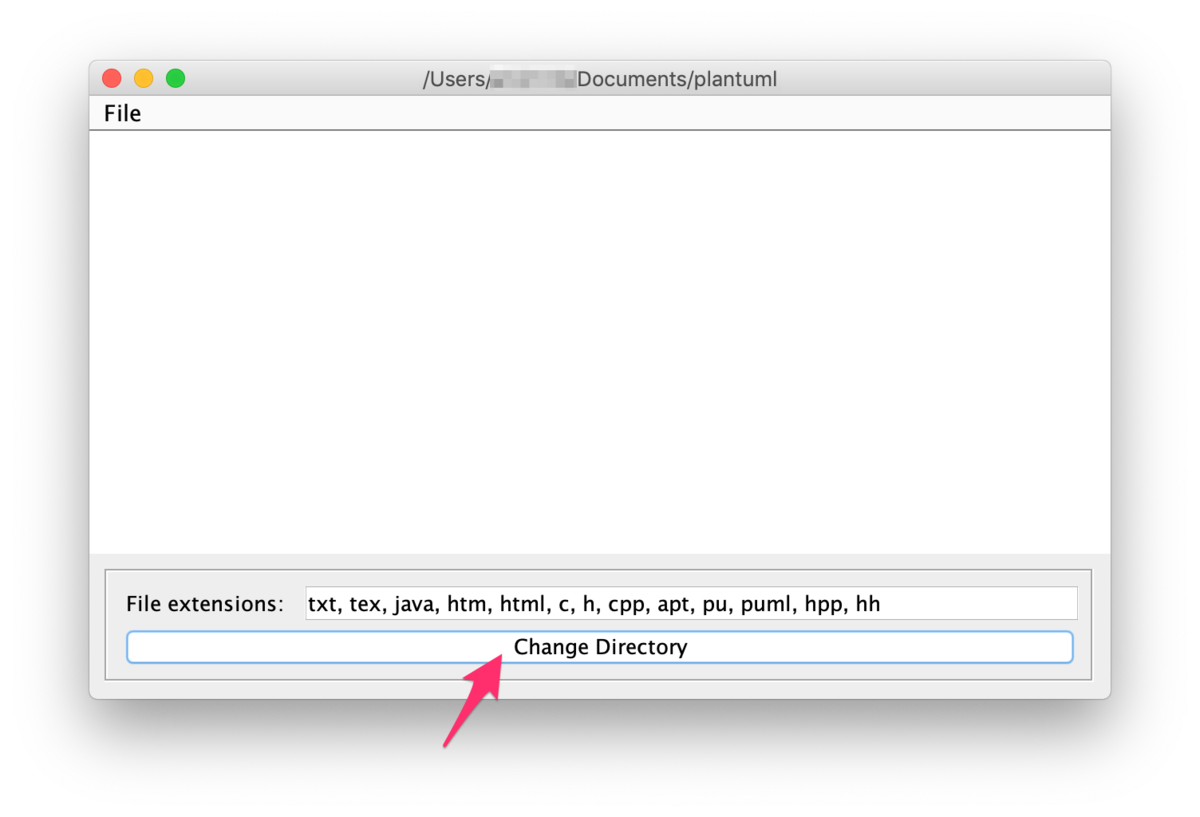
- DLしてきたplantuml.jarを開く。
- これから作業するためのフォルダを作る。
- 画面下のボタン「Change Directory」を押す。

- popup開くので、さっき作った作業フォルダを指定する。
動作テスト - サンプルのグラフを作成してみる
テキストファイルから test.pumlというテキストファイルを作成、下記をコピペ。
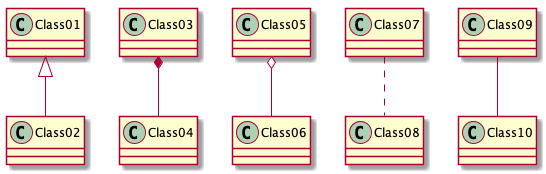
@startuml Class01 <|-- Class02 Class03 *-- Class04 Class05 o-- Class06 Class07 .. Class08 Class09 -- Class10 @enduml
さっき作った作業フォルダに保存。
すると、plantuml.jarのアプリが反応。作業フォルダにpngを生成してくれる。

Depth Fadeで背面にある物体との距離を取得する
Depth Fadeと呼ばれている手法について紹介します。
Unity Products:Amplify Shader Editor/Depth Fade - Amplify Creations Wiki
[https://wiki.unrealengine.com/Visual_Effects:Lesson_02:Using_Depth_Fade:title]
こちらのチュートリアルに大変お世話になりました。ありがとうございます! catlikecoding.com
どんな効果が得られるか?
ある表面と、その裏側にある物体の距離が取得できます。

この手法は水面の表現などに便利です。
上のgifだと、面に近いものほど黒くなり、遠ざかると白くなっています。 これは背面の物体との距離が取得出来ているという事ですね。
実装
depth textureを使うため、カメラの設定をする必要があります。
C♯
using System.Collections; using System.Collections.Generic; using UnityEngine; public class Main : MonoBehaviour { void Start() { Camera.main.depthTextureMode |= DepthTextureMode.Depth; } }
vertex shader
次にshaderの方を見ていきます。 また、このshaderが適用されるモデルは 裏面にある物体よりも後に描画されるようにする必要があります。 そのため、RenderQueue などで適切な値を設定して下さい。
struct v2f { float2 uv : TEXCOORD0; float4 vertex : SV_POSITION; float4 screenPos : TEXCOORD1; // screen座標を得るために追加 }; v2f vert (appdata v) { v2f o; o.vertex = UnityObjectToClipPos(v.vertex); o.uv = TRANSFORM_TEX(v.uv, _MainTex); o.screenPos = ComputeScreenPos(o.vertex); return o; }
ComputeScreenPos()
UnityCG.cgincで定義されている関数です。 頂点shaderでscreen座標を計算して渡すようにします。
inline float4 ComputeNonStereoScreenPos(float4 pos) { float4 o = pos * 0.5f; o.xy = float2(o.x, o.y*_ProjectionParams.x) + o.w; o.zw = pos.zw; return o; } inline float4 ComputeScreenPos(float4 pos) { float4 o = ComputeNonStereoScreenPos(pos); #if defined(UNITY_SINGLE_PASS_STEREO) o.xy = TransformStereoScreenSpaceTex(o.xy, pos.w); #endif return o; }
この関数を通す事で、xy座標が 0 〜 o.screenPos.w の値を取るように変換されます。zwはそのまま。
こちらのblogで詳しく説明されています。
【Unity】【シェーダ】スクリーンに対してテクスチャをマッピングする方法を完全解説する - LIGHT11
fragment shader
float GetDepthDistance (float4 screenPos, float maxDistance) { // xy座標を 0 〜 1の値に変換 float2 uv = screenPos.xy / screenPos.w; // platformによる差異を吸収 #if UNITY_UV_STARTS_AT_TOP if (_CameraDepthTexture_TexelSize.y < 0) { uv.y = 1 - uv.y; } #endif // depth textureから取得した値を、cameraからの距離に変換 float backgroundDepth = LinearEyeDepth(SAMPLE_DEPTH_TEXTURE(_CameraDepthTexture, uv)); // near, farのplatform間の差異を吸収 float surfaceDepth = UNITY_Z_0_FAR_FROM_CLIPSPACE(screenPos.z); float depthDifference = backgroundDepth - surfaceDepth; return depthDifference / maxDistance; } fixed4 frag (v2f i) : SV_Target { fixed4 col = fixed4(1, 1, 1, 1); col.xyz = GetDepthDistance(i.screenPos, 20); return col; }
UNITY_UV_STARTS_AT_TOP
プラットフォームによってuv座標の扱いが上下反転するので、それを知るためのフラグです。 プラットフォーム特有のレンダリングの違い - Unity マニュアル
LinearEyeDepth
UnityCG.cgincでの定義はこちら。
// Z buffer to linear depth()
inline float LinearEyeDepth( float z )
{
return 1.0 / (_ZBufferParams.z * z + _ZBufferParams.w);
}
depth textureから取得した値を、cameraからの距離に変換する関数です。
UNITY_Z_0_FAR_FROM_CLIPSPACE
処理としては
#if defined(UNITY_REVERSED_Z) #if UNITY_REVERSED_Z == 1 //D3d with reversed Z => z clip range is [near, 0] -> remapping to [0, far] //max is required to protect ourselves from near plane not being correct/meaningfull in case of oblique matrices. #define UNITY_Z_0_FAR_FROM_CLIPSPACE(coord) max(((1.0-(coord)/_ProjectionParams.y)*_ProjectionParams.z),0) #else //GL with reversed z => z clip range is [near, -far] -> should remap in theory but dont do it in practice to save some perf (range is close enough) #define UNITY_Z_0_FAR_FROM_CLIPSPACE(coord) max(-(coord), 0) #endif #elif UNITY_UV_STARTS_AT_TOP //D3d without reversed z => z clip range is [0, far] -> nothing to do #define UNITY_Z_0_FAR_FROM_CLIPSPACE(coord) (coord) #else //Opengl => z clip range is [-near, far] -> should remap in theory but dont do it in practice to save some perf (range is close enough) #define UNITY_Z_0_FAR_FROM_CLIPSPACE(coord) (coord) #endif
となっています。 near, farの値がplatformによって変わる問題を吸収するものですね。
SAMPLE_DEPTH_TEXTURE
その名の通り、depth textureから値を取得する関数です。 HLSLSupport.cgincにて定義されています。
// Depth texture sampling helpers. // On most platforms you can just sample them, but some (e.g. PSP2) need special handling. // // SAMPLE_DEPTH_TEXTURE(sampler,uv): returns scalar depth // SAMPLE_DEPTH_TEXTURE_PROJ(sampler,uv): projected sample // SAMPLE_DEPTH_TEXTURE_LOD(sampler,uv): sample with LOD level // Sample depth, just the red component. # define SAMPLE_DEPTH_TEXTURE(sampler, uv) (tex2D(sampler, uv).r) # define SAMPLE_DEPTH_TEXTURE_PROJ(sampler, uv) (tex2Dproj(sampler, uv).r) # define SAMPLE_DEPTH_TEXTURE_LOD(sampler, uv) (tex2Dlod(sampler, uv).r) // Sample depth, all components. # define SAMPLE_RAW_DEPTH_TEXTURE(sampler, uv) (tex2D(sampler, uv)) # define SAMPLE_RAW_DEPTH_TEXTURE_PROJ(sampler, uv) (tex2Dproj(sampler, uv)) # define SAMPLE_RAW_DEPTH_TEXTURE_LOD(sampler, uv) (tex2Dlod(sampler, uv)) # define SAMPLE_DEPTH_CUBE_TEXTURE(sampler, uv) (texCUBE(sampler, uv).r)
まとめ
背面にある物体までの距離が取れました。 ここから、
- その部分の色を変える
- その部分を歪ませる
などの処理で水面のような表現が可能になります。